| PowerPoint2002の小技 - 1 | top |
●配色の編集
| 配色の編集とは、デザインテンプレートであらかじめ設定されている配色を変更することです。 デザインテンプレートを使用すると簡単に見栄えのいいスライドが出来上がりますが、イメージに合った色がないとか、少し見にくいので部分的に色を変えたいというときがあります。そんなときは配色の編集をやってみましょう。 |
 |
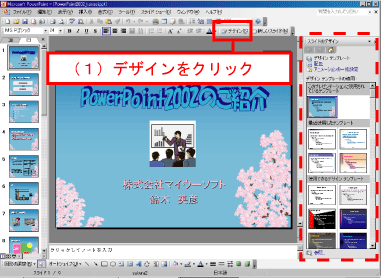
(1) [デザイン(S)]ボタンをクリック ※ボタンが見つからない場合 [書式(O)]→[スライドのデザイン] 画面右側に[スライドのデザイン]作業ウィンドウが表示されます。 |
 |
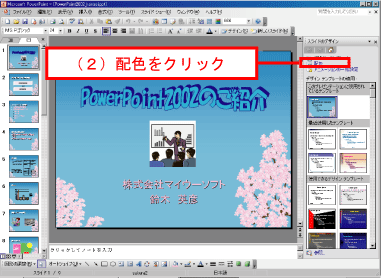
(2) [配色]をクリック |
 |
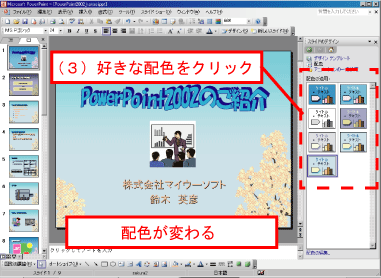
画面右側に[デザインの配色]作業ウィンドウが表示されます。 (3) 一覧からお好みの配色をクリック 配色が変わります。 |
 |
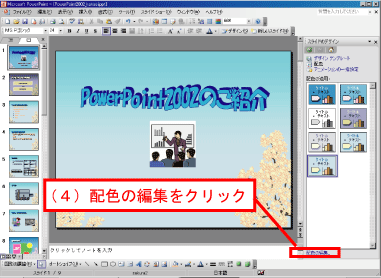
さらに自分なりにカスタマイズしたいときは、 (4) 作業ウィンドウの右下の [配色の編集]をクリック |
 |
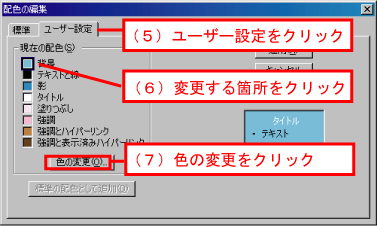
配色の編集ダイアログボックスが表示されます。 (5)[ユーザー設定]タブをクリック (6)変更したい箇所の四角部分をクリック (7)[色の変更]ボタンをクリック |
 |
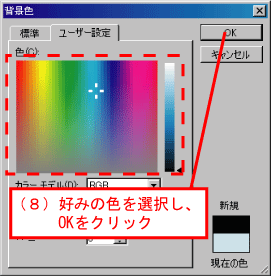
色のダイアログボックスが表示されます。 (8) お好みの色を選択し、[OK]ボタンをクリック |
 |
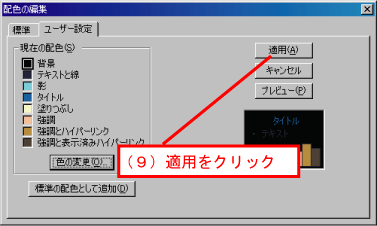
(9) 色が変わったことを確認し、[適用]ボタンをクリック |
 |
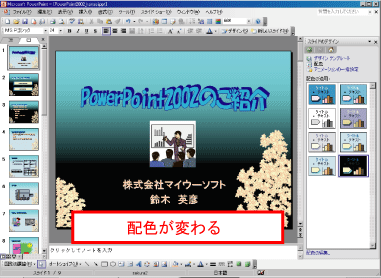
スライド全体の配色が変わりました。 |
| TOPへ戻る | |