| PowerPointの小技 - 4 | top |
●図形(オートシェイプ)をきれいに並べる
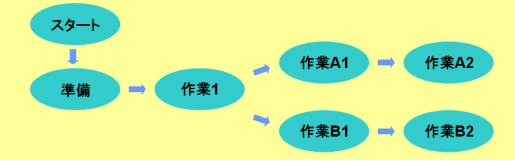
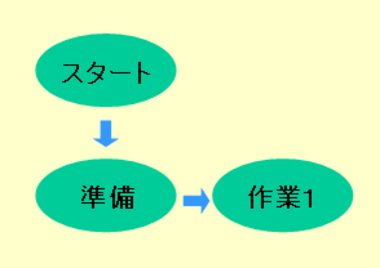
オートシェイプを使って色々なチャートを作るとき、意外に難しいのが「きれいに並べること」。ここでは、図形(オートシェイプ)をきれいに配列するコツをご紹介します。 今回は、下のチャートを例にご説明していきます。
|
|
| 1.グリッド(網目状の線)とガイド(中心線)の表示 | |
| まずは、きれいに図形を配置できたかどうか、わかりやすくするために「グリッド」と「ガイド」を表示しておきます。 | |
 |
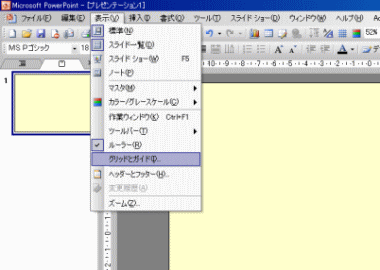
(1)[表示]メニュー→[グリッドとガイド]をクリック |
 |
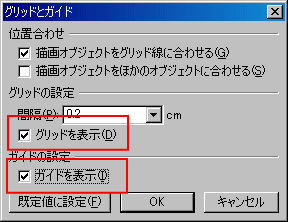
[グリッドとガイド]ダイアログボックスが表示されます。 (2)[グリッドを表示]にチェック (3)[ガイドを表示]にチェック |
 |
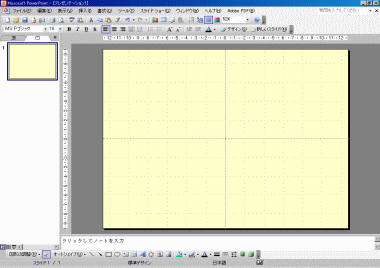
グリッドとガイドが表示されました。 ※グリッドは、網目状の枠線で、ガイドは中心線です。スライドショー実行時には表示されませんので、お好みで好きな方を表示してください。 |
| 2.図形のコピー+平行移動 | |
同じ図形を複数書くときは、1つの図形をコピーします。コピーの方法はいくつかありますが、私はキーボードのボタンを使った操作をおすすめします。Ctrlキーを押しながら、ドラッグ&ドロップすると、コピーが出来ます(これは基礎8でもご説明しましたね)。 さらに、ちょっと小技を使いましょう。このときにShiftキーを押しながら(つまり、CtrlキーとShiftキーを押しながら)ドラッグ&ドロップすると、平行移動しながらコピーできます。 |
|
 |
(1)図形描画ツールバーの[楕円]をクリックし、適当な位置に楕円を書きます。文字を入力し、適当な色をつけておきます。 ※この辺の操作がわからない!という方は基礎編8をご覧ください。 |
 |
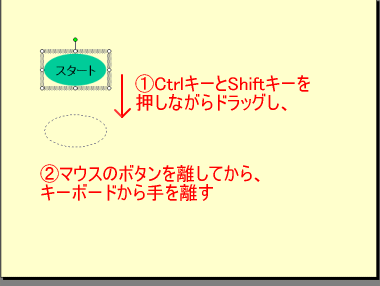
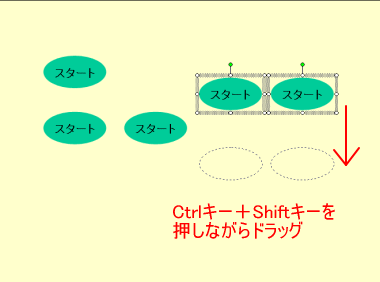
(2)CtrlキーとShiftキーを押しながらドラッグ&ドロップする |
 |
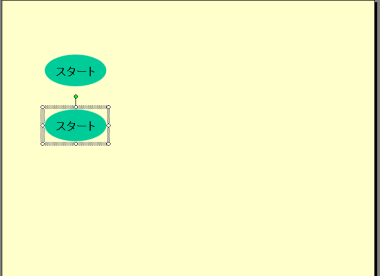
垂直方向に、コピーできました。 |
 |
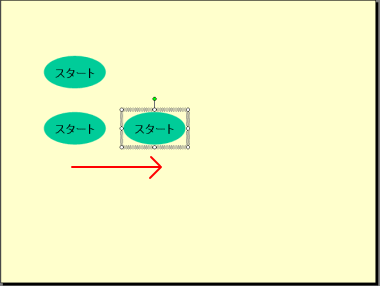
同じように、水平方向にもコピーできます。 |
| 3.図形のコピー+微調整移動 | |
| 既定の設定で、図形は目に見えない「グリッド線」に沿って移動します。グリッド線を無視して、微妙な位置に移動したい時は、Altキーを押しながらドラッグ&ドロップします。もちろん、コピー(Ctrlキー)と組み合わせて使うことが出来ます。 | |
 |
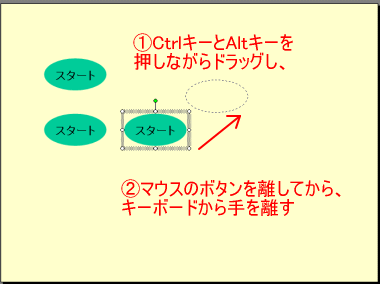
(1)CtrlキーとAltキーを押しながらドラッグ&ドロップする |
 |
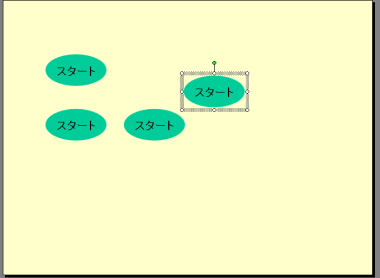
微妙な位置に、コピーできました。 |
●まとめ ・Ctrlキー・・・コピー |
|
| 4.複数選択をしてからコピー | |
ここまでは図形を一つ一つコピーしてきましたが、複数の同じ図形を書きたい時は、「複数選択」→「コピー」の方が効率的です。複数選択には2つの方法があります。 ・Shiftキーを押しながら、図形を一つずつクリックしていく どちらの方法でもかまいませんが、2つ覚えておくと使い分けが出来るので、細かい図形でも自在に選択できるようになります。 |
|
 |
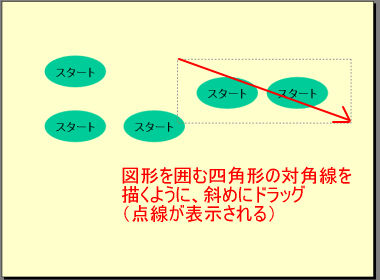
(1)図形を囲む四角形の対角線を描くように、斜めにドラッグ |
 |
マウスのボタンを離すと、四角形の内部の図形が選択できました。 |
 |
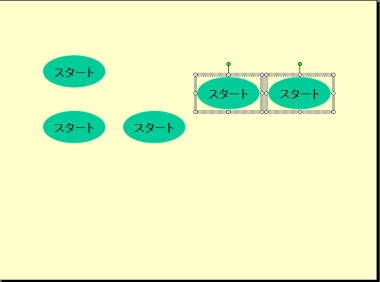
(2)CtrlキーとShiftキーを押しながら、選択した図形をドラッグ&ドロップ |
 |
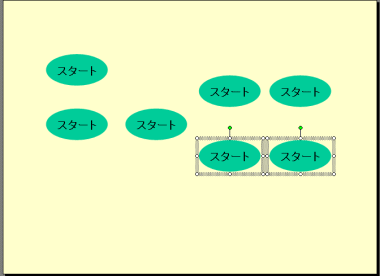
2つ同時にコピーできました。 |
| 5.図形の整列 | |
| ここまではコピーしながらきれいに整列する方法をご紹介してきましたが、ShiftキーやAltキーを押しながらコピーなんてめんどくさい!という方。適当な位置にコピーしておいて、あとからきちんと整列する方法もあります。とくにたくさんの図形を描くときには、描きながら整列するより早いと思います。 | |
 |
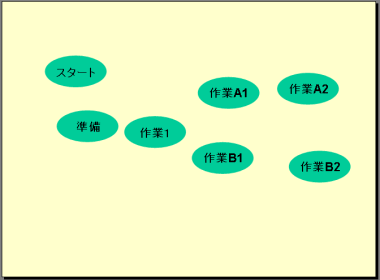
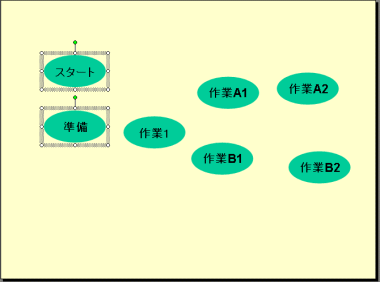
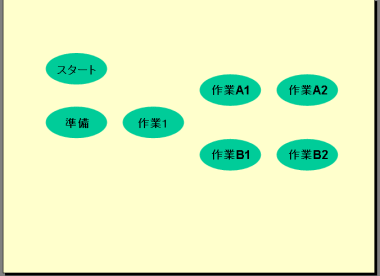
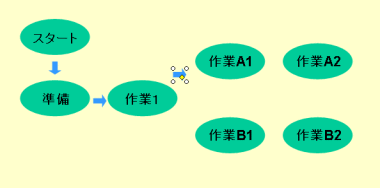
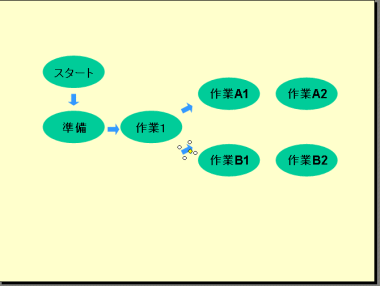
例えば、このようにばらばらな位置にコピーしたとします。 ※説明をわかりやすくするため、文字を変更してあります。 |
 |
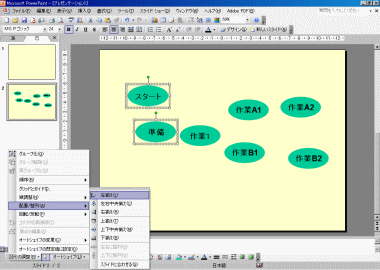
「スタート」にあわせて、「準備」の図形を左に寄せます。 (1)「スタート」と「準備」を選択 (2)図形描画ツールバーの[図形の調整]→[配置/整列]→[左揃え]をクリック |
 |
「スタート」にあわせて、「準備」の図形が左側に移動しました。 |
「左揃え」以外にも、「右揃え」「上揃え」「下揃え」があります。すべて、複数の図形を選択してからお好みの整列を選びましょう。 図形の大きさが異なるときには、「上下中央揃え」「左右中央揃え」を使うと、串を刺したように、中心にそろえることが出来るので、きれいに整列できます。 |
|
 |
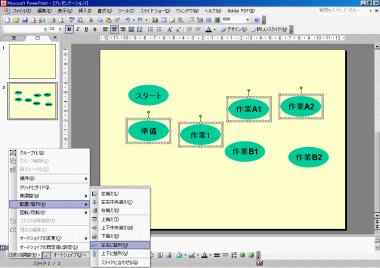
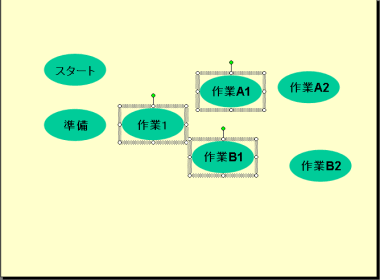
さらに、複数の図形を等間隔に配置してみます。 (1)「準備」「作業1」「作業A1」「作業A2」を選択 (2)図形描画ツールバーの[図形の調整]→[配置/整列]→[左右に整列]をクリック |
 |
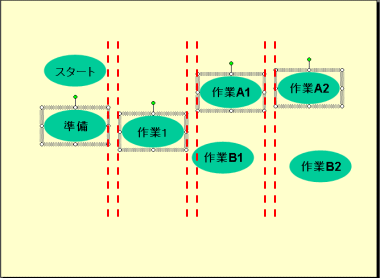
上下がずれているのでわかりにくいかもしれませんが、左右の間隔は等間隔にすることが出来ました。 |
 |
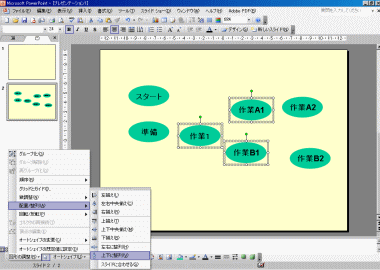
同様に、「作業A1」「作業1」「作業B1」を上下の間隔が等しくなるように配置してみます。 (1)「作業A1」「作業1」「作業B1」を選択 (2)図形描画ツールバーの[図形の調整]→[配置/整列]→[上下に整列]をクリック |
 |
上下の間隔を、等間隔にすることが出来ました。 |
 |
以上のように「配置/整列」を使うと、図形をきれいにそろえることが出来ます。 |
| 6.図形の回転/反転 | |
| 図形をコピーするとき、大きさは同じだけど、少し向きが違うということがあります。そんな時は、図形の回転や反転をしましょう。 | |
 |
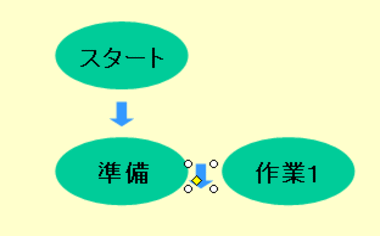
(1)下向き矢印を作成し、コピーします。 |
 |
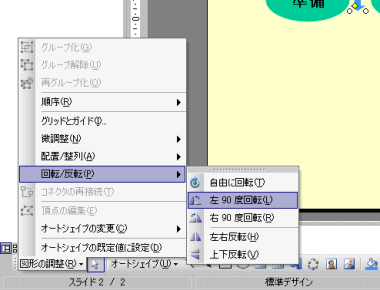
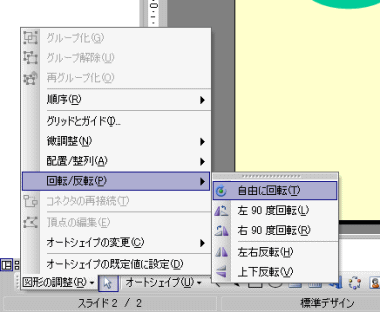
(2)向きを変えたい矢印を選択した状態で、図形描画ツールバーの[図形の調整]→[回転/反転]→[左90度回転]をクリック |
 |
矢印が「左に90度回転」したので、右向きになりました。 |
 |
次に斜め向きの矢印を作成してみます。 (3)右向きの矢印をコピーする |
 |
(4)右向きの矢印を選択した状態で、図形描画ツールバーの[図形の調整]→[回転/反転]→[自由に回転]をクリック |
 |
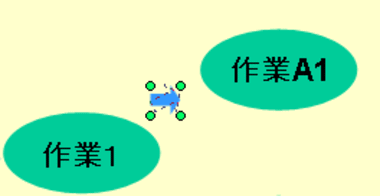
矢印の周りのハンドルが緑色になります。 (5)緑のハンドルにマウスポインタを合わせて、回転するようにドラッグ |
 |
斜め向きの矢印が作成できました。 ※図形を回転させるための緑のハンドルは、大きい図形なら既定で表示されます。しかし、小さな図形は表示されないので、[図形の調整]→[回転/反転]→[自由に回転]を選択するとよいでしょう。 |
 |
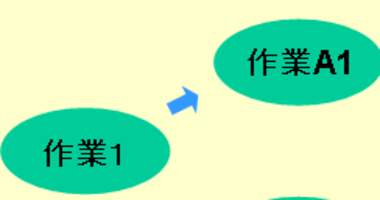
次は、コピーした図形を鏡で映したように「反転」させてみます。 (6)斜め向きの矢印を、下にコピー |
 |
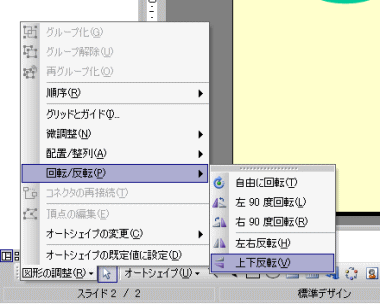
(7)矢印を選択した状態で、図形描画ツールバーの[図形の調整]→[回転/反転]→[上下反転]をクリック |
 |
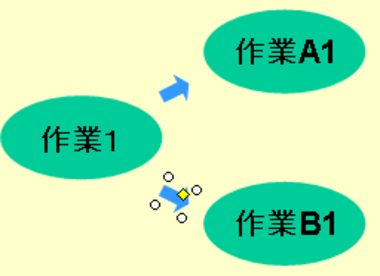
矢印が反転しました。 |
いかがでしたか?複雑なチャートをきれいに作成するには、少々手間がかかりますが、「図形の調整」を駆使して、作ってみましょう!
|
|
| TOPへ戻る | |