| PowerPoint2002の基礎 - 8 | 1 2 3 4 5 6 7 8 9 10 11 12 13 top |
●図形を描く
| Word、Excel、PowerPointに共通していますが、様々な図形のことを[オートシェイプ]と呼びます。 |
(1)オートシェイプを描く
 |
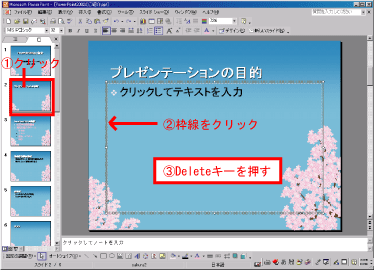
2枚目のスライドを表示して、プレースホルダを削除します。 (1) [クリックしてテキストを入力]と書いてあるプレースホルダの枠線をクリック (2) キーボードの[Delete]キーを押す プレースホルダが削除されます。 |
 |
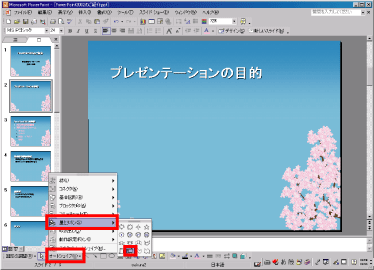
オートシェイプを描きます。 (3) 画面下の[オートシェイプ]ボタンをクリック (4) [星とリボン]→[横巻き]をクリック |
 |
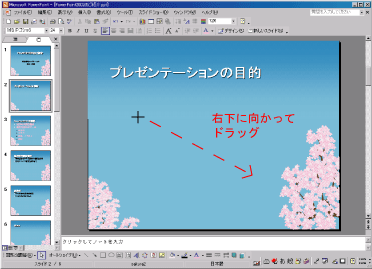
(5) マウスポインタの形が十字になっていることを確認 (6) 左上から、右下に向かってドラッグ |
 |
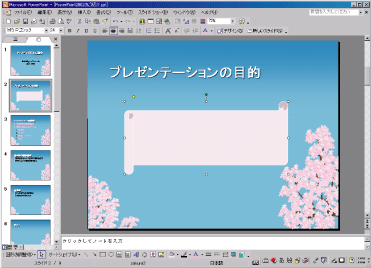
図形が描けました。 |
 |
(7) 同様に、左図を参考にして[星]を描いてください。 |
(2)オートシェイプを削除する
 |
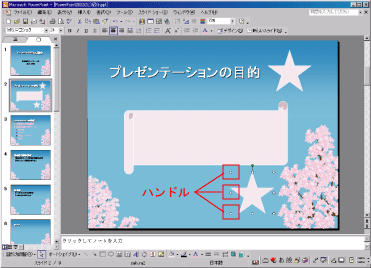
星をひとつ削除します。 (1) 下の星をクリック 星の周りにハンドル(小さな○)が表示されます。 ※図形の周りにハンドルが表示された状態が[図形を選択している]状態です。 |
 |
(2) キーボードの[Delete]キーをクリック 星が削除されます。 |
(3)移動
 |
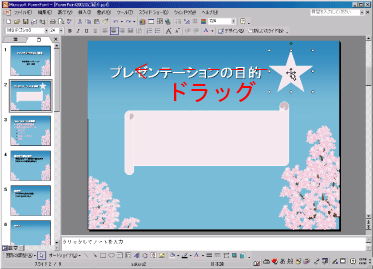
(1) 星をクリックして選択 (2) マウスポインタの形が ドラッグして移動 |
 |
マウスを離した位置に移動します。 ※次の操作のために、何もないところをクリックして星の選択を解除しましょう。 |
(4)サイズ変更
 |
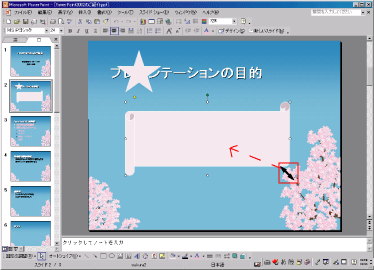
(1) 横巻きの図形をクリックして選択 (2) 右下のハンドル(小さな○)にマウスを重ねて、マウスポインタの形が  になったら、ドラッグ になったら、ドラッグ少し小さいサイズにします。 |
 |
マウスをはなすと、サイズが変更されます。 ※次の操作のために、何もないところをクリックして横巻きの選択を解除しましょう。 |
| 【参考】 黄色いハンドルをドラッグすると、図形の形状が変わります。 緑のハンドルをドラッグすると、図形が回転します。 |
|
(5)塗りつぶしの色
 |
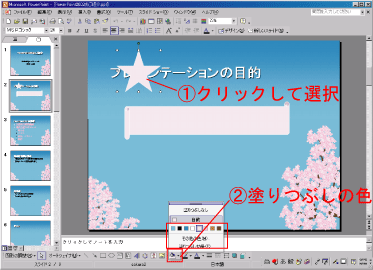
(1) 星をクリックして選択 (2) [塗りつぶしの色]ボタンの下向き三角をクリック (3) 好きな色をクリック |
 |
色が変わります。 ※次の操作のために、何もないところをクリックして星の選択を解除しましょう。 |
(6)線の色
 |
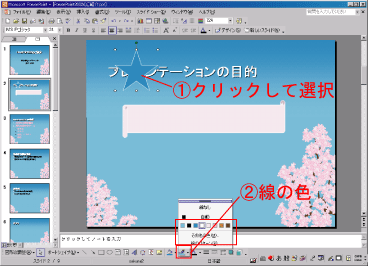
(1) 星をクリックして選択 (2) [線の色]ボタンの下向き三角をクリック (3) 好きな色をクリック (サンプルは[線なし]です) |
 |
線の色が変わります。 ※次の操作のために、何もないところをクリックして星の選択を解除しましょう。 |
(7)図形の中に文字を入力する
 |
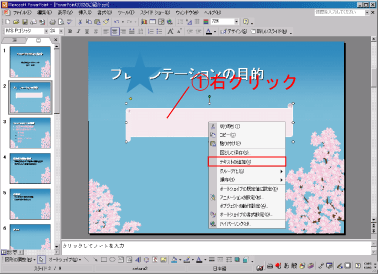
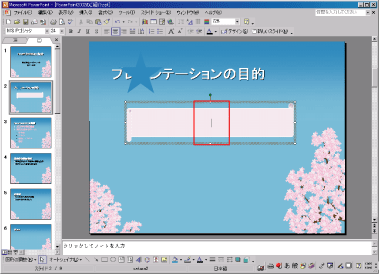
(1) 横まきの図形を[右クリック] (2) [テキストの追加]をクリック |
 |
カーソルが入ります。 |
 |
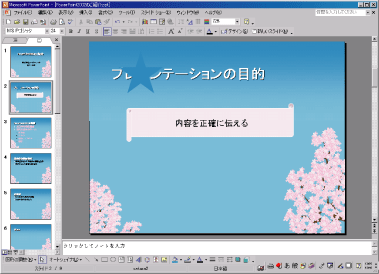
(3) 文字を入力します [内容を正確に伝える]と入力 ※次の操作のために、何もないところをクリックして横巻きの選択を解除しましょう。 |
(8)テキストボックスの利用
スライド上の何もないところに自由に文字を入力したいときは、テキストボックスを使います。
 |
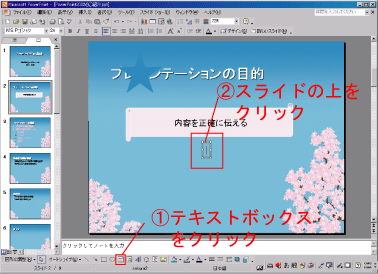
(1) [テキストボックス]ボタンをクリック (2) スライドの上をクリック カーソルが表示されます。 |
 |
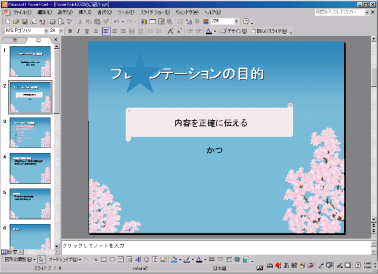
(3) 文字を入力 [かつ]と入力します。 ※次の操作のために、何もないところをクリックしてテキストボックスの選択を解除しましょう。 |
(9)コピー
 |
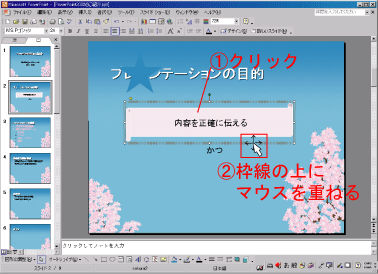
(1) 横巻きの図形をクリック 枠線が表示されます。 (2) 枠線の上にマウスを重ねる ※マウスの形は |
 |
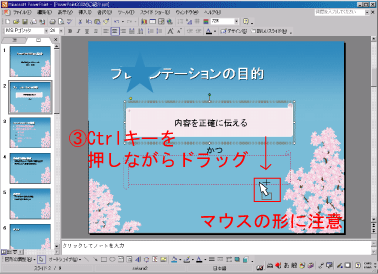
(3) キーボードの[Ctrl]キーを押しながらドラッグ ※マウスの形は |
 |
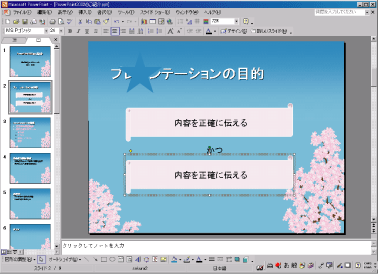
手を離した位置に、コピーが出来ます。 |
 |
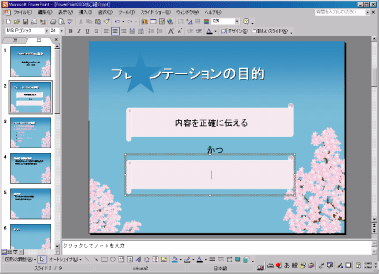
(4) 文字の上をクリックし、カーソルを入れます。 (5) BackSpaceキーやDeleteキーで文字を削除します。 |
 |
(6) 新たに[相手を説得する]と入力します。 ※次の操作のために、何もないところをクリックして横巻きの選択を解除しましょう。 |
(10)重ねあわせの順序
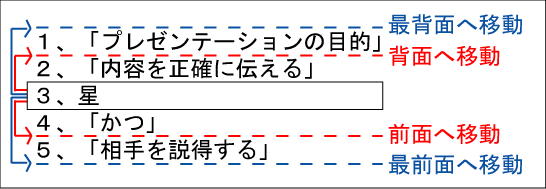
| 複数の図形を作成していくと、後から作成した図形のほうがどんどん上に表示されます。 図形が重なったとき、この「重ねあわせの順序」を変更したほうがよい場合があります。 今回の場合、 1、「プレゼンテーションの目的」というプレースホルダ(これも図形とみなされます) 2、「内容を正確に伝える」という横巻き図形 3、星 4、「かつ」というテキストボックス 5、「相手を説得する」とう横巻き図形 という順番で作成しました。 ですから、5つの図形を重ね合わせたとき、1「プレゼンテーションの目的」がもっとも後ろに表示されます。 (これを「最背面」といいます) 逆に、5「相手を説得する」がもっとも前に表示されます。 (これを「最前面」といいます) 3番目に作成した「星」を、1番目の「プレゼンテーションの目的」の後ろに表示させるためには、「星」の順序を「最背面」に設定する必要があります。 |
 |
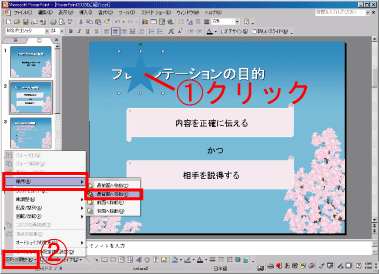
「星」が「プレゼンテーションの目的」の後ろに表示されるように設定します。 (1) [星]をクリックして選択 (2) [図形の調整]→[順序]→[最背面へ移動] |
 |
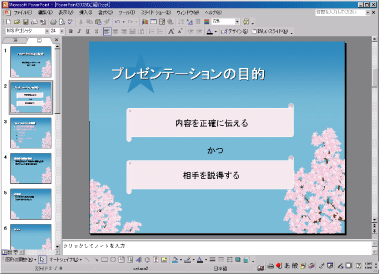
[星]が[プレゼンテーションの目的]の後ろに移動しました。 |
| 【参考】 1段階後ろに移動したいときは[背面へ移動]、1段階前に移動したいときは[前面へ移動]、最も前に移動したいときは[最前面へ移動]を使います。 |
|
 |
|
(11)グループ化
グループ化とは、複数の図形をひとつにまとめることです。
グループ化することで、図形の移動をまとめて行ったり、書式設定やアニメーションの設定
といった操作を一括でできるようになります。
 |
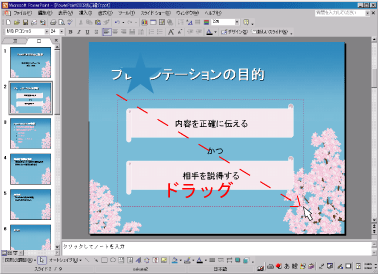
グループ化する図形をすべて選択します。 (1) 上の[横巻き]の左上から、右下に向かって斜めにドラッグ (うっすらと点線の四角形が表示されます) |
 |
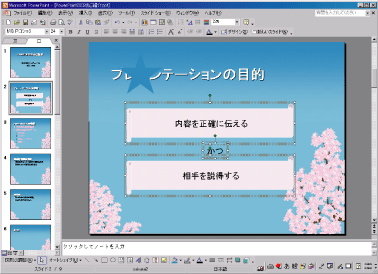
3つの図形を選択できました。 |
 |
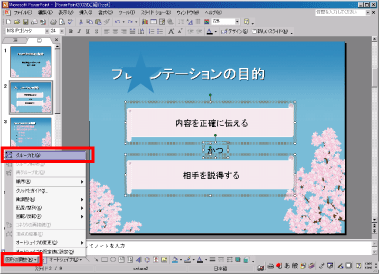
(3) [図形の調整]→[グループ化]をクリック |
 |
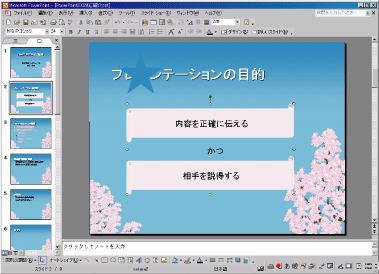
グループ化されました。 ※どれかひとつの図形を移動してみてください。グループ化したので、3つの図形が同時に移動します。 |
【練習】ここまでの操作を参考に、8枚目のスライドを作成してください。 |
|
 |
左図はサンプルです。 色などは自由に設定してください。 |
| 次へ | |