| プレゼンテーションのツボ8 | top |
●分かりやすくする(2) 〜図(チャート)の使い方〜
| 「図(チャート)」とは、定義するなら「文字や文章を、四角・丸といった図形で囲み、線でつないだり矢印をつけたもの」です。 うまい図は直感的に理解しやすく、相手にすばやく、正確に情報を伝えることが出来ます。つまり、うまい図が書けると、プレゼンがぐっとわかりやすくなります。 |
|
| 1.目的に合った図(チャート)を選ぶ | |
| それでは、良く使われる図(チャート)の種類をご覧ください。 | |
|
|
|
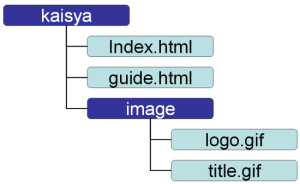
| ●拡散チャート 構造、構成を表します。 組織図に良く使われます。 |
 |
| 縦にして、ファイル構造を表すのにも良く使われます。 組織図の作り方はこちら |
 |
|
|
|
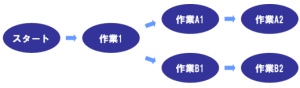
| ●フローチャート(流れ図) 作業の手順や手続きを表します。 |
 |
|
|
|
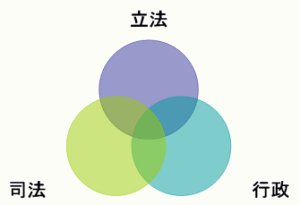
| ●円交差 グループ分け、カテゴリーを表します。 |
 |
|
|
|
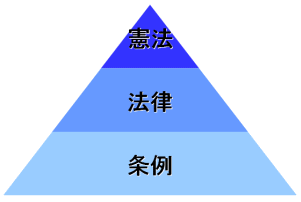
| ●三角図 階層構造を表します。 |
 |
|
|
|
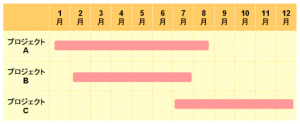
| ●ガントチャート 日程や、スケジュールを表します。 |
 |
|
|
|
| いかがですか? ここであげたチャート以外にも色々な種類はありますが、、自分が伝えたい情報に合った図(チャート)を選ぶことが大切です。 では、以下のポイントに注意して作りこんでいきましょう。 |
|
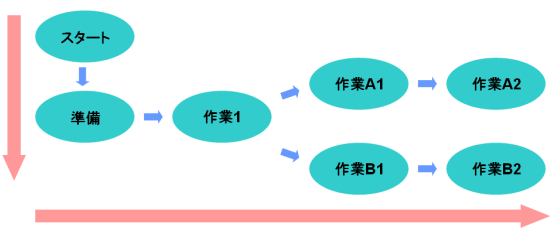
| 2.視線の流れを意識する | |
| ここからはフローチャートを例にお話します。 一般的に人の視線は、ひとつの画面の中で、「左から右」、「上から下」に動きます。 回転する場合は「時計回り」に動きます。 順序がある図を描くときには、この自然な流れにそむかないようにしましょう。 |
|
 |
|
| また、一気に図を見せると、見ている人はどこの部分に注目すれば良いのか迷ってしまいます。 そこで、一つ一つの部品を説明にあわせてアニメーションで表示させるのが効果的です。 そうすれば図と説明が一致し、非常にわかりやすいプレゼンになります。 |
|
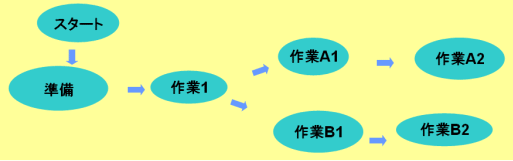
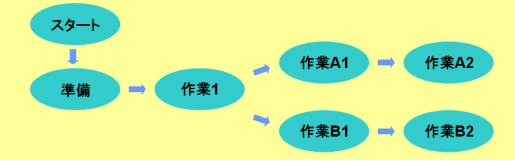
| 3.図形の形、向き、配置をそろえる | |
| 下図をご覧ください。 | |
 悪い例 |
|
| このように微妙にずれている図だと、見ている人は「ずれ」が気になって説明に集中できなかったり、あなた自身に対して「丁寧な仕事が出来ない人だ」という印象を持ってしまいます。 やはり、一つ一つの図形をきれいにそろえることが大切です。 |
|
 良い例 |
|
| きれいにそろえるには、少々テクニックが必要です。 詳しくはパワーポイントの小技のコーナーでご紹介していきますので、こちらをご覧ください。→パワーポイントの小技4へ |
|
| 4.適度に余白を取る | |
| これも、下図をご覧ください。 | |
 悪い例 |
|
| 文字が大きいほうが見えやすいのはそうなんですが、図に関して言えば「バランス」が大切です。 適度な余白をもったほうが、すっきりとした分かりやすい図になります。 |
|
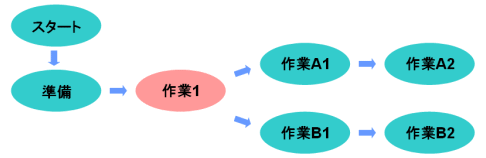
 良い例 |
|
| 5.配色に気をつける | |
| 配色に関する注意は別のページでもお話しましたが、もちろん図を描くときも注意してください。 ポイントとしては、3つあります。 一つ目は、色を使いすぎないこと。一つ一つの図形の色を変えるなんてことはやめましょう。基本的に一色で統一するほうがいいです。下の例で言えば、丸い図形、矢印のそれぞれで統一した色を設定しています。 二つ目は、スライド全体の配色に合った色にすること。図だけ違ったテイストの色にならないよう、プレゼンのイメージにあった色を使いましょう。 三つ目は、強調したい図形があれば、それだけ色を変えること。アニメーションも何か変化のある効果をつけると、より注目されるでしょう。 |
|
 |
|
| 〜まとめ〜 | |
| 1.目的に合った図(チャート)を選ぼう。 2.視線の流れを意識する。「左から右」「上から下」「時計回り」が基本。アニメーションも使って効果的に表示させる。 3.図形の形、向き、配置をそろえる。 4.適度に余白を取る。 5.配色に気をつける。同じ意味の図形は統一した色にし、強調したい図形は目立たせる。 |
|
次へ