| PowerPoint2002の基礎 - 7 | 1 2 3 4 5 6 7 8 9 10 11 12 13 top |
●書式設定
3枚目のスライドに様々な書式設定をしていきます。
まずは、範囲選択の練習をしましょう。
細かいことですが、特に(2)と(3)の違いを覚えてください。
今後のすべての操作のポイントになります。
 |
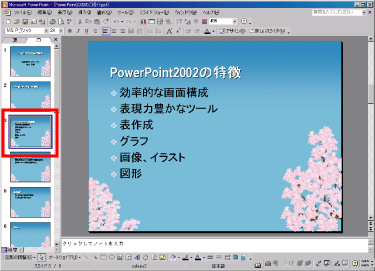
(1) 画面左側のスライドペインから【スライド3】をクリック スライド3が表示されます。 |
 |
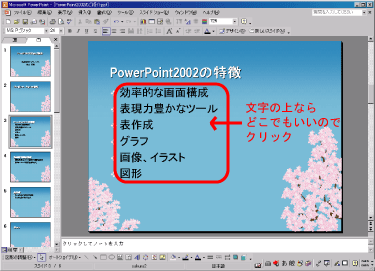
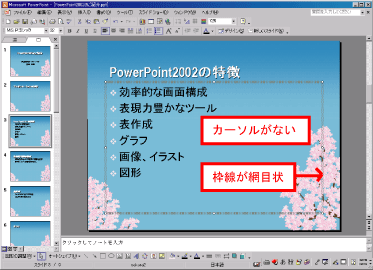
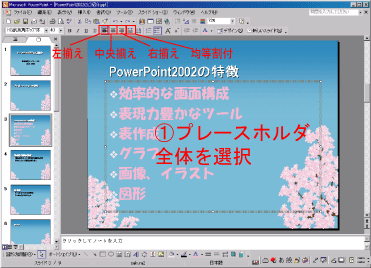
(2) 本文の上をクリック |
 |
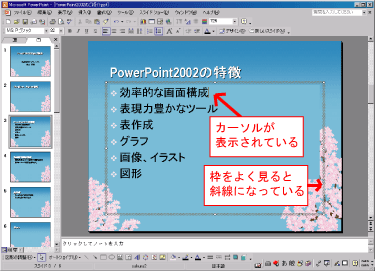
プレースホルダが表示されます。 プレースホルダの中にはカーソル(点滅している縦棒)があり、枠線が斜線になっています。 ※これは、実は何も選択していない状態です。 この状態では、文字サイズを変更しても、色を変更しても、どこにも適用されません。 |
 |
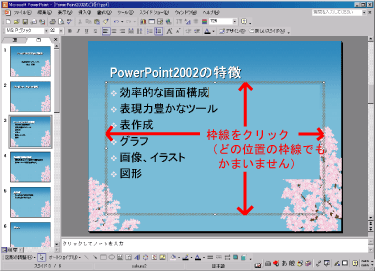
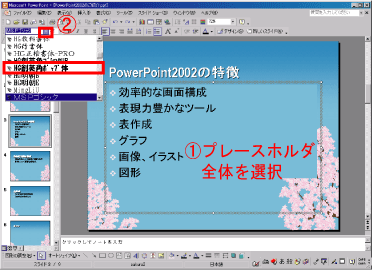
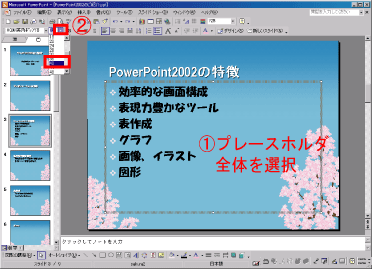
(3) プレースホルダの枠線をクリック |
 |
枠をよく見てください。 (2)との違いは、どこにもカーソルがないこと、枠線が網目になっていることです。 ※これが[プレースホルダ全体を選択している]状態です。 この状態で書式設定をすると、プレースホルダ内のすべての文字に適用されます。 |
 |
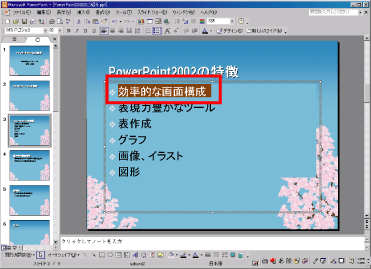
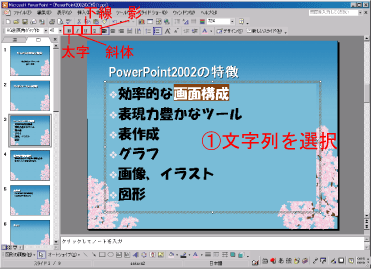
(4) 「効果的な画面構成」という文字の上をドラッグ ※これは[文字列を選択している]状態です。 この状態で書式設定をすると、選択した文字だけに適用されます。 |
| 重要なので、もう一度まとめます。 ★プレースホルダ内のすべての文字の書式を変更したいときは、(2)の方法 ★部分的に文字の書式を変更したいときは、(3)の方法 ★(1)の状態では書式は変更できない! |
|
それではいよいよ文字に書式設定していきます。
基本的に、使うボタンはWordやExcelと同じです。
(1)フォント
 |
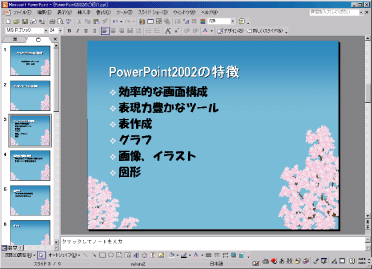
(1) プレースホルダ全体を選択 (2)[フォント]ボタンの下向き三角をクリック (3)好きなフォントをクリック (サンプルはHG創英角ポップ体にしています) |
 |
(4)プレースホルダ以外の場所をクリック フォントが変更されます。 |
(2)フォントサイズ
 |
(1) プレースホルダ全体を選択 (2)[フォントサイズ]ボタンの下向き三角をクリック (3)好きなサイズをクリック (サンプルは40にしています) |
 |
(4)プレースホルダ以外の場所をクリック フォントサイズが変更されます。 |
(3)太字、斜体、下線、影
 |
(1) 文字列をドラッグして選択 (サンプルでは「画面構成」を選択) (2) お好みのボタンをクリックして設定してください。 B・・・太字 I・・・斜体 U・・・下線 S・・・影 ※同じボタンをもう一度クリックすると設定した書式が解除されます。 |
(4)文字の色
 |
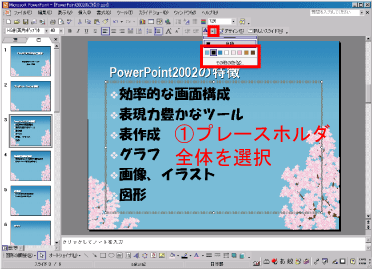
(1) プレースホルダ全体を選択 (2)[フォントの色]ボタンの下向き三角をクリック (3)好きな色をクリック (サンプルは右から3番目にしています) ※色は、デザインテンプレートの種類に応じてデザイナーが選んだ8色しか表示されません。 好きな色を設定するには、8色の色の下にある[その他の色(M)]をクリックします。 |
 |
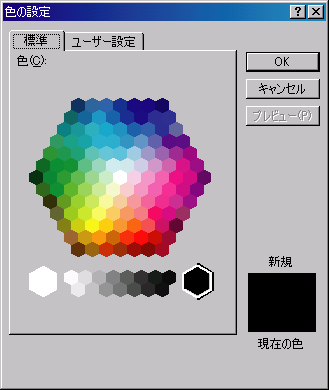
【参考】 [その他の色(M)]をクリックすると、[色の設定]が表示されます。 好きな色を選んで右上の[OK]ボタンをクリックします。 |
 |
(4)プレースホルダ以外の場所をクリック 色が変更されます。 ※プレースホルダ以外の場所をクリックして選択を解除しないと、設定した色がはっきりわからない場合があります。色を設定した後は、必ず選択を解除して色の確認をしましょう。 |
(5)配置
 |
(1) プレースホルダ全体を選択 お好みで配置変更のボタンをクリック |
 |
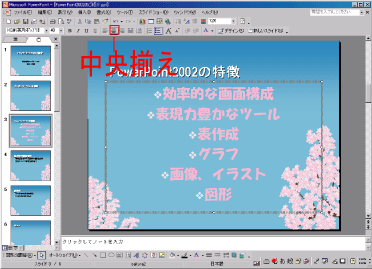
(2) 中央揃えの状態 |
 |
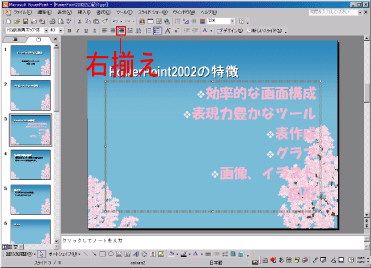
(3) 右揃えの状態 |
 |
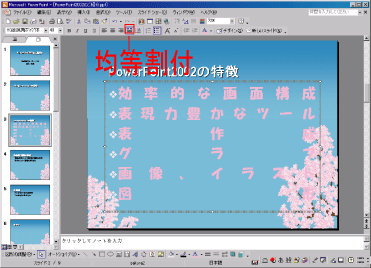
(4) 均等割付の状態 ※サンプルは最後に左揃えに設定しました。 |
(6)箇条書き
 |
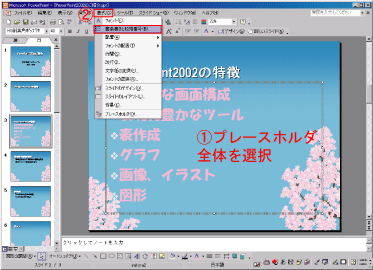
(1) プレースホルダ全体を選択 (2) [書式(O)]→[箇条書きと段落番号] |
|
 |
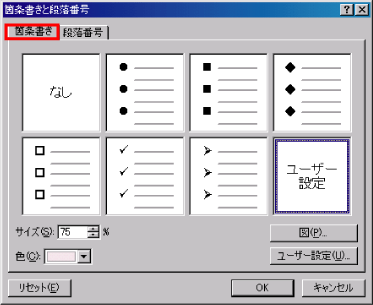
[箇条書きと段落番号]が表示されます。 (3) 左上の[箇条書き]をクリックします。 ※お好みで記号、色、サイズを変更できます。 |
|
 |
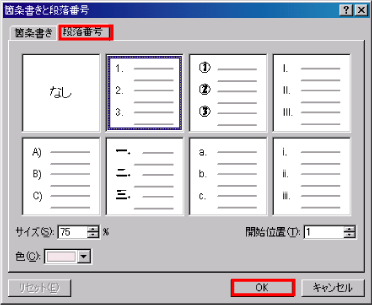
(4) 左上の[段落番号]をクリックします。 段落番号の設定場面が表示されます。 ※段落番号を選択できます。 (5) (3)か(4)の設定を変更したら、[OK]ボタンをクリック |
|
 |
設定が適用されます。 | |
 |
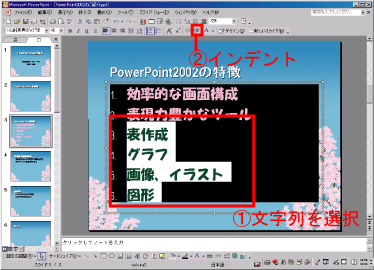
【参考】 インデントの設定 (1) 箇条書きの中の、文字列を選択 (2) [インデント]ボタンをクリック ※1回クリックするごとに1文字分ずつ右側に移動します。 左に戻したいときは、すぐ左にある[インデント解除]ボタンをクリックします。 |
|
 |
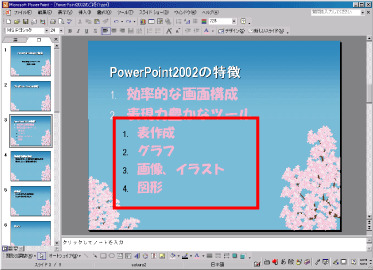
(3) 選択を解除します 選択していた部分が右側に移動し、文字が少し小さくなります。 ※お好みで設定してください。 |
|
【練習】 ここまでの操作を参考に、4枚目のスライドも書式設定してみてください。 |
||
 |
左図はサンプルです。 | |
| 次へ | ||